تم نشره يناير 4, 2017
ماهي النسبة الذهبية ولماذا تجعلنا نرى الأشياء أجمل؟
هل تساءلت يوماً لماذا ترى بعض الوجوه أجمل من غيرها في حين قد يراها شخص آخر عادية جداً؟ ماهو سر تقييم اللوحات الفنية العالمية التي قد تكون بسيطة جداً بأنها فائقة الجمال؟ لماذا توصف الآثار بأنها تحف فنية خالدة؟ وماهو السر الذي يجعل بعض الرسومات والتصاميم جذابة ومريحة للعين بينما بعضها الآخر عكس ذلك!
كل هذه الحقائق مرتبطة بنسبة غامضة تعرف بالنسبة الذهبية. هي نسبة رياضية وجدت في الطبيعة من صنع الخالق، وعند استخدامها بشكل صحيح تساعدك على خلق تركيبة أكثر جمالية في الأشكال المرئية كما هو في أهرامات الجيزة، والأعمدة التاريخية بأثينا.
ما هي النسبة الذهبية؟
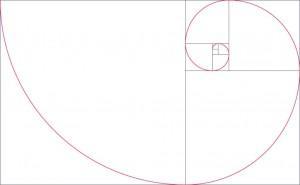
من المعلوم أن النسبة الذهبية أساسا 1:1.618، والتي تعرف أيضاً باسم متتابعة فيبوناتشي الحسابية أو نسبة فاي. الفرق بين أي رقمين في هذه السلسلة هو هذا الرقم. أسهل طريقة لفهم النسبة الذهبية ورؤيتها في العمل هي باستخدام المستطيل الذهبي وهو مستطيل يرسم بداخله مربع وهكذا إلى مالا نهاية. عموماً تركيزنا في هذه التدوينة ليس الجانب الحسابي والرياضي بل هو الجانب الفني و هناك مواقع وتطبيقات كثيرة تساعدك على حساب وقياس النسبة الذهبية…..:
البعض منكم قد يتذكر حادثة مانشستر التي اصبحت فجأة محط اهتمام وسائل الإعلام عندما اُلتقطت “صورة” للمحتفلين ليلة رأس السنة من العام الماضي. ويعتقد الكثيرون أن هذه الصورة تنطبق عليها النسبة الذهبية، ما رأيك؟
ما فائدة النسبة الذهبية مع التصميم؟
السؤال المهم هو لماذا يهمني كمصمم أو شخص يعمل في المجال الإبداعي أن أعرف عن النسبة الذهبية ولماذا هي مؤثرة؟
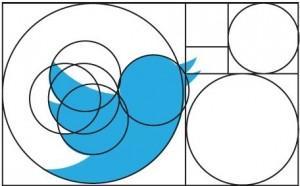
تطبيق النسبة الذهبية على التصميم يوفر لنا ببساطة وسيلة لخلق الانسجام التي يبدو أن عقلنا الباطن ينجذب له. كما ذكرنا سابقا، تظهر الأعمدة الرومانية مستخدمة النسبة، كما يفعل شعار أبل، وشعار تويتر وحتى الأشكال الطبيعية مثل الزهور، وقواقع البحر.
نعم، النسبة الذهبية في كل مكان.




الطريقة السهلة لتطبيق النسبة الذهبية لعمل تصميم، سواء كان ذلك في تصميم صفحات الويب أو تخطيط التحرير، من خلال قاعدة الأثلاث. وبطبيعة الحال، فإن جميع مصممي الجرافيك مألوفة لديهم شبكة وقاعدة الأثلاث، ومدى أهمية وجودها لإنشاء تخطيطات متسقة، وتنظيما جيدا وارضاء بصريا. الخطوط المتقاطعة على هذه الشبكات تخلق نقطة مركزية طبيعية لوضع الأشكال ومربعات المحتوى.
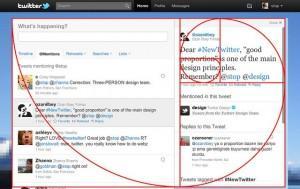
إذا قمت بتطبيق قاعدة الأثلاث إلى مستطيل مع أبعاد ما يقرب من 1: 1.618، سوف ينتهي بك الأمر مع شيء قريب جدا من المستطيل الذهبي، مما يجعل التصميم الخاص بك أكثر ارضاء للعين. في الصورة أدناه، خطوط حمراء تظهر قاعدة الأثلاث، وخطوط زرقاء تظهر النسبة الذهبية:
بدلا من ذلك، يمكنك الذهاب خطوة أبعد وإنشاء تخطيط الشبكة الأدق إلى نسبة 1: 1.618. وبعبارة أخرى، يمكنك التأكد من أن أقسام رئيسية من تصميمك (شريط محتوى والشريط الجانبي في تخطيط شبكة الإنترنت، على سبيل المثال) تلتزم بالنسبة. يمكنك بعد ذلك تقسيم هذه إلى أقسام أصغر ولا تزال تبقي على نسبة سليمة إذا كنت قد فعلت القياسات بشكل صحيح.
ومايهم ذكره هنا أن النسبة الذهبية ليست هدفاً جمالياً علينا أن نسعى لتحقيقه فقد نخرج بتصاميم وأفكار رائعة لاتنطبق عليها النسبة الذهبية لكن هي أحد الوسائل التي تساعدنا علي تقييم الجمال بشكل حسابي. كما أن العديد من الدراسات والبحوث التي أجريت على النسبة الذهبية حاولت إثبات تطابقها علي جسد الإنسان والزهور والنباتات الأمر الذي يجعلنا نفكر في أهمية أن يكون لدينا معيار جمالي نعود إليه.
بقي أن نضيف نقطة أخيرة وهي أن المشبك أيضاً تنطبق عليه النسبة الذهبية 😀
عدد من التطبيقات التي تطبق النسبة الذهبية على وجه أو صورة أو مشروع:
Golden Beauty Meter – Grade Your Selfie by BGB ISLAND LLC
Golden Ratio Cam by Mal Som
Golden Camera Free by FORBIS s.r.o.
Golden Ratio, استديو مشبك, النسبة الذهبية, تصاميم, تصميم, جرافيك, جرافيك ديزاين, ديزاين, مشبك, مشبك استديو, مشبك للتصميم






1 تعليق
مارس 21, 2019
Сialis
I'm truly enjoying the design and layout of your blog.
It's a very easy on the eyes which makes it much more pleasant
for me to come here and visit more often. Did you hire out a designer to
create your theme? Excellent work!